Nombre del blog: Funny!
URL: funny-ayc.blogspot.com
Creado el: 17/08/2011
Correo: funny.disenos@gmail.com
Webmiss: ! Inés, Marta
Co-webmiss: no requerida
+Archivos Por PostNos trasladamos
Bueno..
Firma de Aquamarine C:
Katdy yata!(?)
Katdy!
header osito!!
Hi!
#002-Pedido de Marta
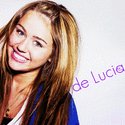
Header de Marta
Hola! Nuevo Layout!
+Archivos Por Mes
mayo 2011
junio 2011
julio 2011
agosto 2011
septiembre 2011
octubre 2011










Contador, Cbox y Banners de Katdy Mellark:


Header de Alex!! arreglado


Firma, Header y banner de Alex!!


Favicon de MartaSmile y Tutorial de Saraa
| lunes, 25 de julio de 2011
2 Comentarios
MartaSmile aqui esta tu favicon:
MartaSmile aqui esta tu favicon:
Saraa aquí esta tu Tutorial:
Ya que estamos vamos a crear el favicon que pidió MartaSmile
Bien, lo primero que hacemos es abrir el photoshop o Gimp o cualquier programa de edición,
Luego vamos a archivo y hacemos click en Nuevo. El tamaño que le debemos poner debe de ser cuadrado.
Por ejemplo 100x100 o 200x200.
Las demás opciones son a gusto del diseñador. La transparencia y el tipo de colores.
Yo prefiero transparencia ya que queda mejor
Cuando ya tenemos nuestro Cuadradito, y tenemos la idea de lo que queremos solo es diseñarlo. Por ejemplo, si queremos una imagen, como en este caso un polo de helado, nos tenemos que asegurar de que sea un PNG, por que si no, la transparencia no se verá. Si queremos letras, solo tenemos que escribir encima del cuadrado.
Cuando tenemos la imagen abierta lo que hacemos será seleccionarla, yo para eso uso la herramienta Marco rectangular.
Luego Pulsamos Ctrl + c y copiamos la sección, vamos a nuestro cuadrado y pulsamos ctrl + v
(También se puede usar botón derecho copiar y luego botón derecho pegar)
Cuando ya lo tenemos pegado Encojemos la imagen y la ajustamos a el cuadrado.
Y ya esta, ahora solo tenemos que guardarla y ya tenemos nuestro Favicon.
Para poner el favicon en el blog lo único que tenemos que hacer es Ir al diseño del blog, y donde poner Favicon , le hacemos click a editar y subimos la imagen.
Si hay algún problema, decírmelo e intentaré arreglarlo.


Contador y fondo de MartaSmile:)
|
2 Comentarios
Aquí tienes el code del contador:


Aquí tienes el code del contador:
Y aquí el fondo:

Si no te gusta algo avisa y te lo cambio ;)
Y ! Inés ya te está haciendo el favicon!!

Etiquetas: Coco, Contador, Fondo de Blog, MartaSmile


Imagen de Subir de Coco


Code Coco


Cbox de Cloud


Nuevo "Look"
| miércoles, 20 de julio de 2011
0 Comentarios
Bueno!!Hola!! Coco me pidio que cambiara el diseño del blog y eso he hecho :), a mi este me gusta mas que el anterior!
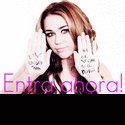
Y estas son las firmas a juego:
Bueno!!Hola!! Coco me pidio que cambiara el diseño del blog y eso he hecho :), a mi este me gusta mas que el anterior!
Y estas son las firmas a juego:
Etiquetas: Arreglado, aviso, cambio, Coco, DandyInés, fimas, Firma, Fondo de Blog, Header, Imagen de subir, PNG's, Sin Fondo, Sin movimiento


Imagen de subir de cloud


Header de Cloud


Imagen de subir de Yoli!
| domingo, 17 de julio de 2011
2 Comentarios
Espero que te guste y si no te lo cambio. Perdona por la espera :S
Espero que te guste y si no te lo cambio. Perdona por la espera :S
Etiquetas: Ainis, Imagen de subir, Inés, Yoli


Order abirtas y novedad!
|
0 Comentarios
Hola chicas!! las ordenes ya vuelven a estar abiertas y ahora hay una nueva opción, imagenes para subir, pero de momento si queréis una imagen de subir tendréis que especificarlo por que el form todavía no esta cambiado :)
Besos!!
Hola chicas!! las ordenes ya vuelven a estar abiertas y ahora hay una nueva opción, imagenes para subir, pero de momento si queréis una imagen de subir tendréis que especificarlo por que el form todavía no esta cambiado :)
Besos!!
Etiquetas: abierto, form, Imagen de subir, nuevo, Ordenes


Como si nada...
| sábado, 2 de julio de 2011
0 Comentarios
Bueno... Las ordenes quedan más o menos abiertas. Podéis pedir de todo excepto cosas que se tengand que hacer con photoshop. AHORA, voy a borrar todo lo de info pedidos y vamos a volver a empezar. Si a DandyInés! no le parece bien, lo voy a poner de borrador en una entradas así si quieres los podemos volver a poner.
Besos.
Bueno... Las ordenes quedan más o menos abiertas. Podéis pedir de todo excepto cosas que se tengand que hacer con photoshop. AHORA, voy a borrar todo lo de info pedidos y vamos a volver a empezar. Si a DandyInés! no le parece bien, lo voy a poner de borrador en una entradas así si quieres los podemos volver a poner.
Besos.
Etiquetas: Coco, Ordenes, pedidos, todo